How To Create An Arch Shaped Image In Squarespace.
In this tutorial we go over all the simple steps you can take within Squarespace to create an arch shaped image within Squarepace.
Arch shaped images are currently a popular design. I’ll show you step-by-step how you can create an arch image using the help of Squarespaces Image Shapes feature which makes this design so easy!
Here’s an example of an arch shaped image in action in one of my templates!
Step 1: Add an Image Block to your website.
Click on the ‘+ ADD BLOCK’ button when you are editing your website to insert an image.
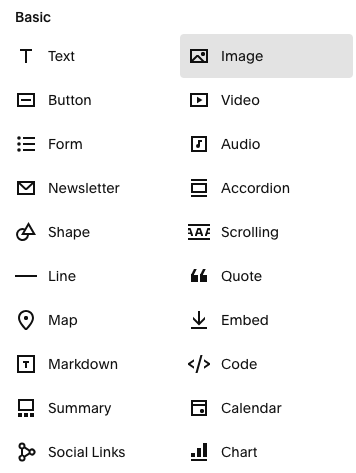
This will open the Block Menu and you can click on “Image” to upload and image block to your Squarespace website.
Step 2: Upload an Image
Once your Image Block is present on the website, press the ‘+’ symbol on the Image Block and you will see a menu with options for how to insert your image.
You can upload a completely new Image file or select an Image file that is already within your library.
Web Design Hint: If you’d like to create an arch image that has a solid color, just simply upload a large .png square or rectangular image with a solid color and follow the steps below to style this into an arch.
Step 3: Select the ‘Design’ Panel
Once the image has been uploaded you will see a tab at the top labelled ‘Content’ and ‘Design’.
1) Select the ‘Design’ tab.
2) Next you’ll select ‘Shape’.
Step 4: Choose the 2:3 Aspect Ratio and Select the Arch Shape
Select the 2:3 ratio on the ‘Design’ tab and select the arch from the shape options.
Depending on the size of your image you might need to adjust your image so that it fits well within the arch-shape, i.e. If you have an image of a person and their head is cut off by the arch you’ll want to switch back across to the ‘Content’ tab so that you can adjust your image within the arch frame.
Step 5: Adjust Your Image Within the Arch Shaped Frame
Select ‘Back’ and then select ‘Content’ to get back to your image.
Once there you will see the image that you uploaded as well as a white dot over the image. You can move this dot up or down to reposition what part of the image is shown with the arch shaped frame.
Examples of Arch Image Shape:
3:2 Ratio
Arch Image Shape
Squarespace Image Shapes:
Squarespace has a host of beautiful shapes and images that you can use on your website and easily add within their website builder. Check out my next blog to see how to add more creative shapes and styles to your Squarespace website!